チェック&更新履歴
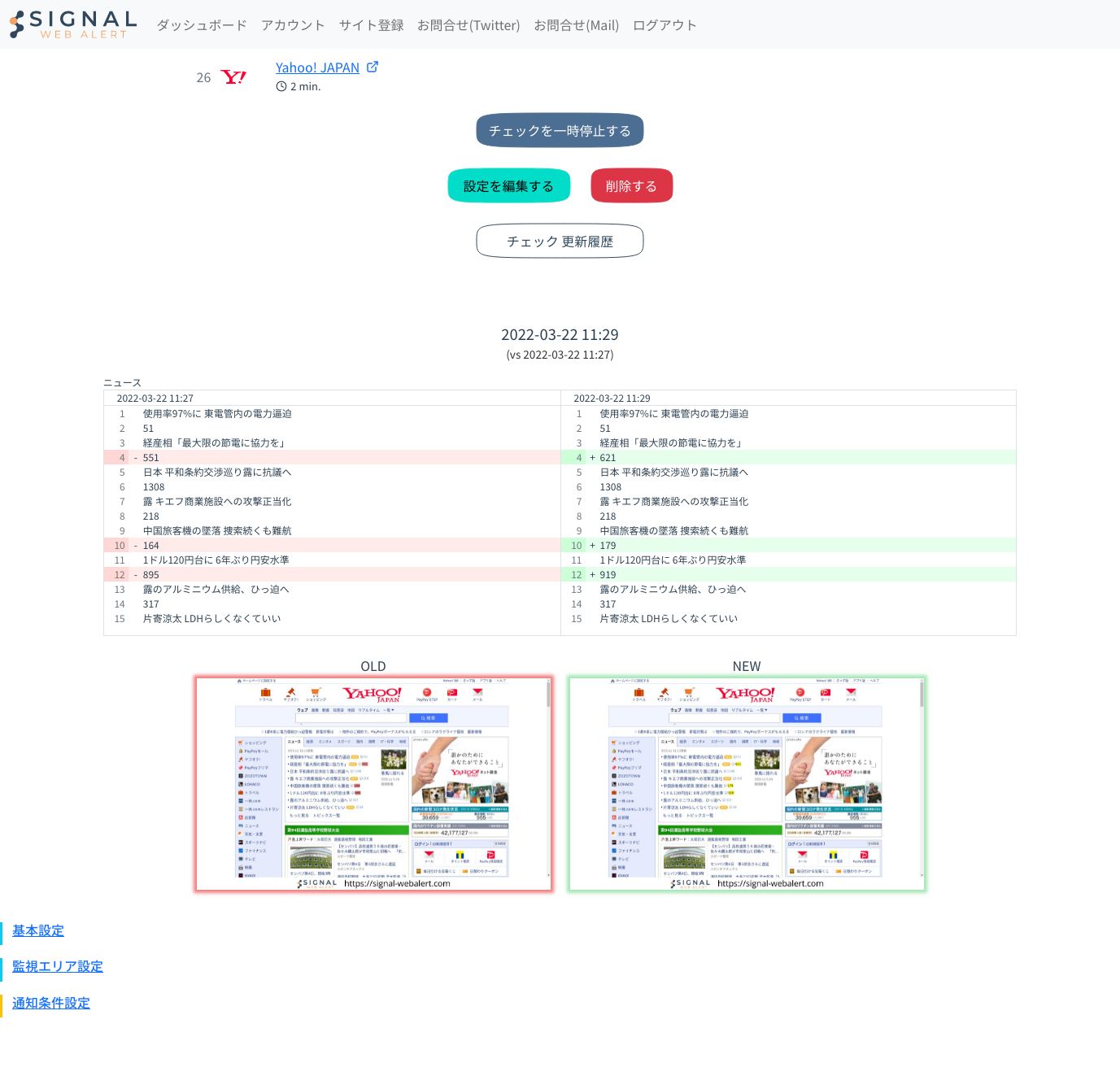
新しい差分表示
通知メールでは2月より実装されていましたが、webアプリ上でも比較結果が横並びで表示されるようになりました。

赤色ハイライト部分が削除になった部分、緑色ハイライト部分が追加になった部分です。
どこが削除され、追加されたのかが、よりわかりやすくなりました。
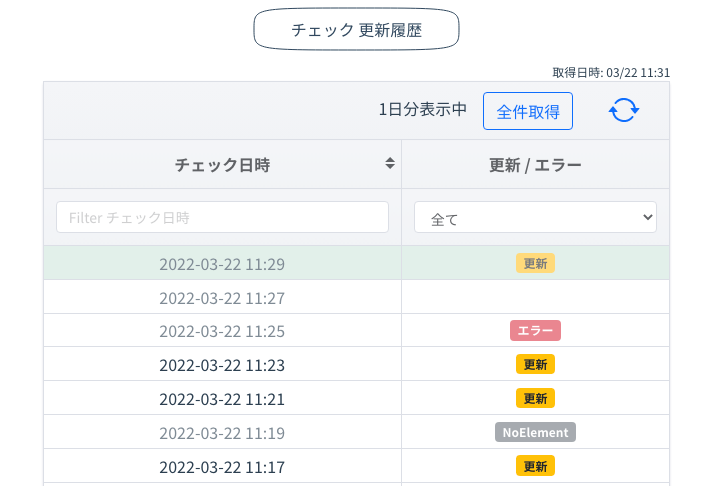
チェック&更新履歴一覧

「チェック 更新履歴」ボタンから、チェック履歴を見ることができます。
現在差分表示中のチェックがグリーンでハイライトされます。
「更新/エラー」列の見方
更新・・・更新があったチェックに表示されます。この行をクリックして差分を見ることができます。
エラー・・・エラーがあったチェックに表示されます。
NoElement・・・監視エリアを取得できなかったチェックに表示されます。
エラー/NoElementが連続する場合は、対象サイトの構造が変わってしまった場合がありますので、監視サイト登録をやり直してください。
監視サイト設定の確認・編集が簡単に!
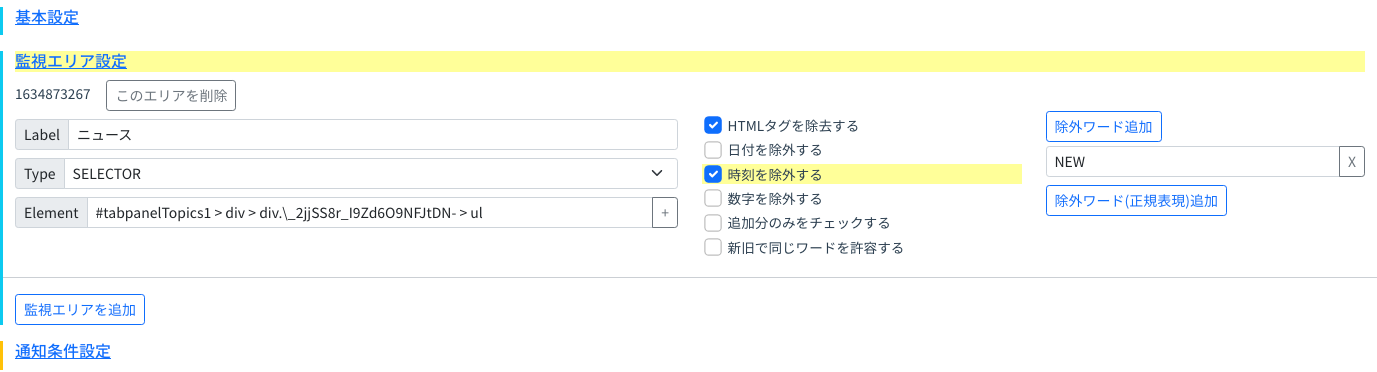
設定の確認

ページ下部より、現在の設定を簡単に確認できるようになりました。
「基本設定」「監視エリア設定」などをクリックして、詳細を確認することができます。

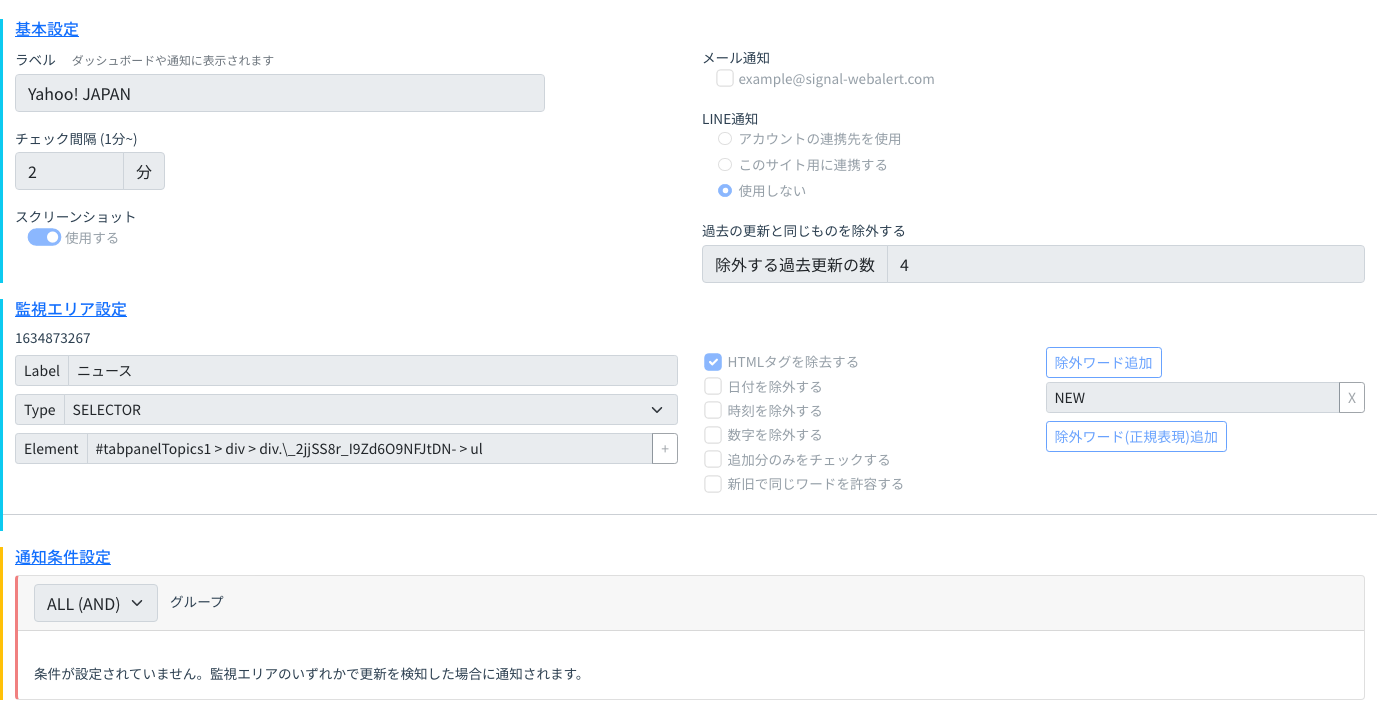
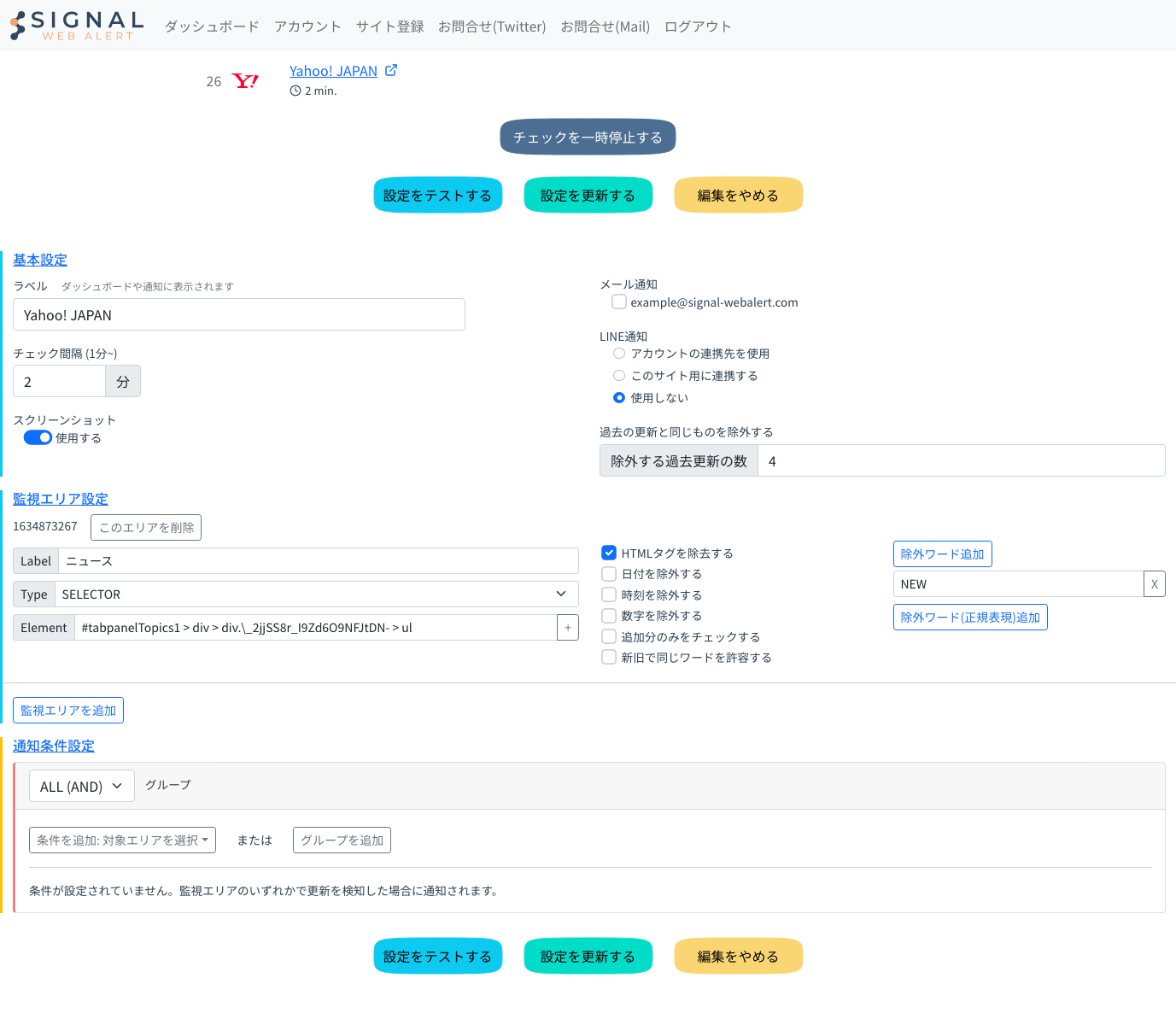
設定の編集

「設定を編集する」ボタンをクリックすることで、設定が編集できるようになります。


編集した箇所は黄色にハイライトされるため、どこを変更したのかがすぐにわかります。
編集が終わったら「設定を更新する」をクリックして新設定を反映させましょう。
設定のテスト機能
設定編集画面で「設定をテストする」をクリックすると、過去の更新10回分を編集中の設定で再評価し、意図通りの結果となるかを確かめることができます。
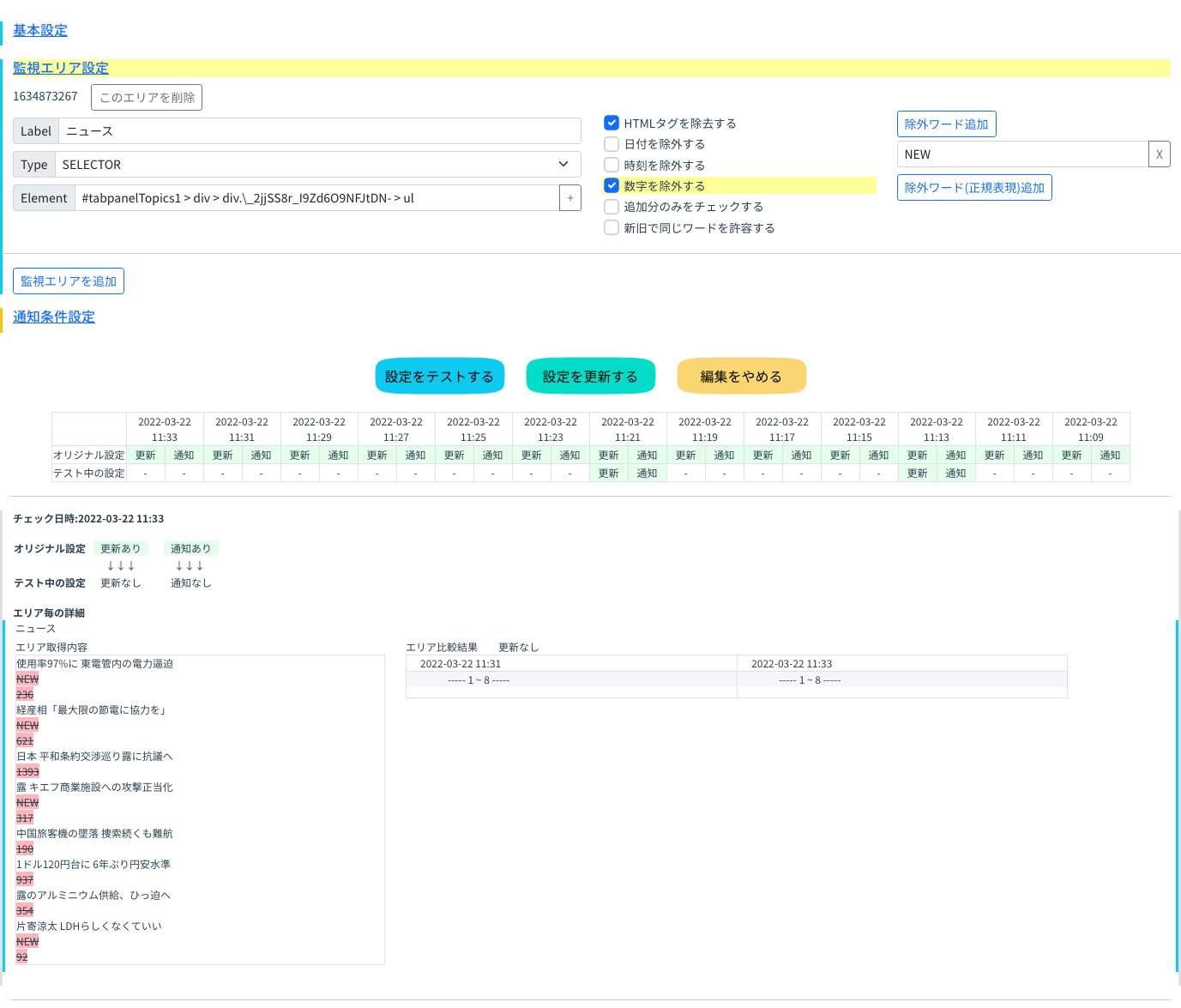
例1:数字の除外

- 監視エリア設定で「数字を除外する」をオンにする
- 「設定をテストする」をクリック
画像左下のエリア取得内容をみると、数字が除外されているのがわかります(236、621など)。
その結果、中央の表をみると数字しか変わらなかったチェックが更新とみなされなくなっています。
例2:通知条件のテスト

このスクリーンショットのように、通知条件を設定しテストすることができます。
この例は、取得内容で最初の数値が100以上増加した場合にのみ通知が送られる設定で、表をみると通知がなくなっているチェックがあることがわかります。
※このような数値に関する条件は、取得内容中で最初の数値に適用されます。
